How to Install Google Pay on a Wordpress or Woocommerce Website
Do you want to install Google Pay on your Wordpress or Woocommerce website?
In this tutorial I teach you how to install Google Pay on your Wordpress website in under 5 minutes.
Why Setup Google Pay?
Having Google Pay as a checkout option on your website is extremely valuable for several reasons.
It improves the buying experience, by making purchasing easier & faster.
It will improve your purchase conversion rate.
It’s now an expectation for eCommerce shops to have multiple check out options available.
Google Pay is a great addition to your eCommerce Shop.
Steps to Install Google Pay
This tutorial is designed for people using Wordpress or Woocommerce. If that is, continue you on.
1. Install & Signup for Stripe
Step 1 in getting Google Pay on your website is installing Stripe on your Wordpress website.
I actually like to use an unofficial Stripe Plugin, this one is called Payment Plugins for Stripe WooCommerce.
It’s extremely well used & trusted, so I don’t hesitate recommending it.
Once you have installed this plugin & activated it, it’s time to sign up for a Stripe account (it’s free).
From there, you need to link the plugin & your Stripe account - all you have to do is sign in from the plugin.
2. Configure Google Pay on Wordpress
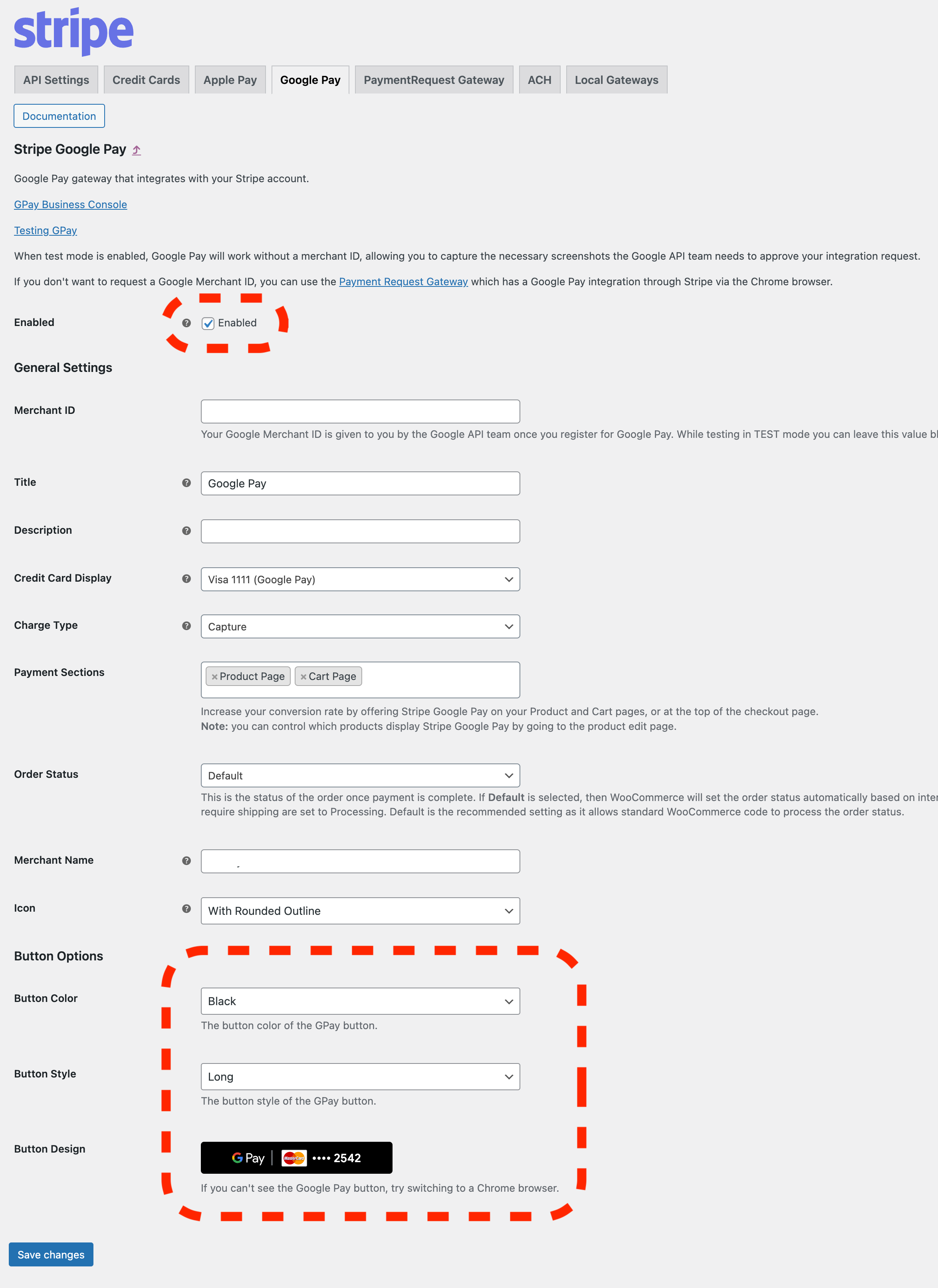
Now is the time for us to configure the Payment Plugins for Stripe WooCommerce plugin that we installed.
Activate Google Pay. This can be done by simply turning on Google Pay inside the payment settings.
Design the Google Pay button. Once you have activated Google Pay, you will be able to start designing how you want the button to look.
Configure Google Pay on your Website.
3. Request Approval from Google
Before you start accepting Google Pay, you need to get approval from Google.
This in-depth guide, outlines the steps to do so. But I’ll also write my own version here.
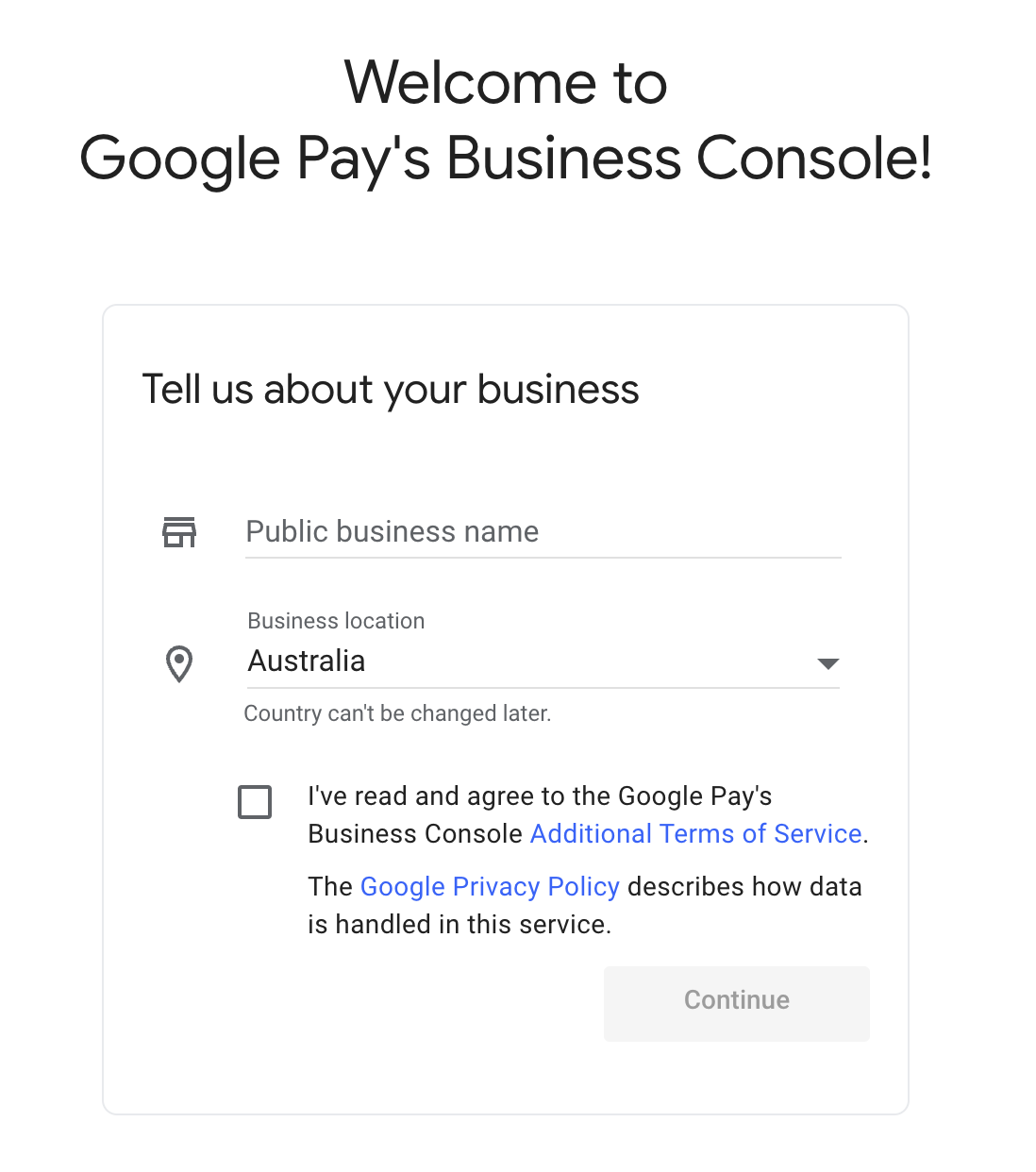
1. Sign up for Google Pay & completely fill out your Business Profile, so Google understands your business.
2. Integrate your website by adding your website URL.
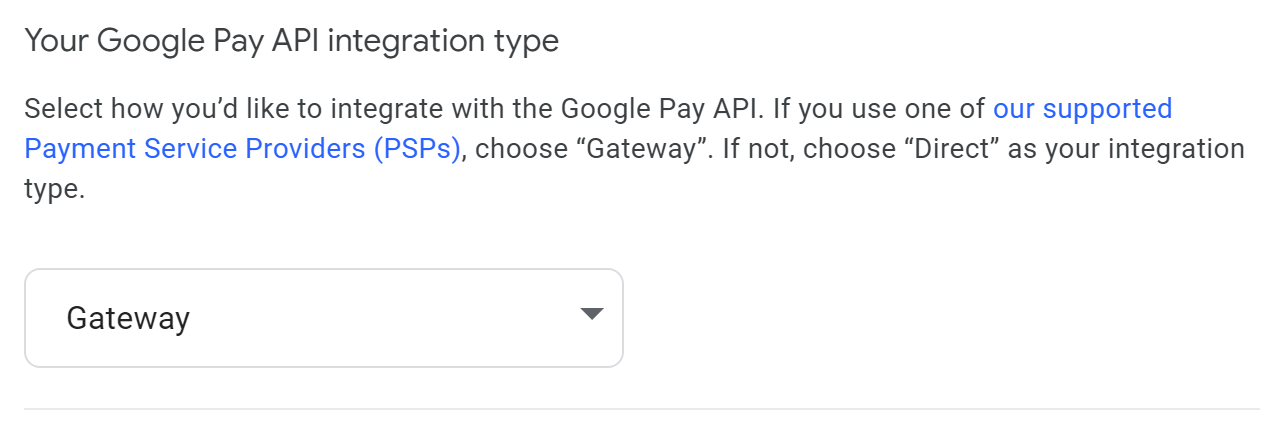
3. Select the API integration: Gateway
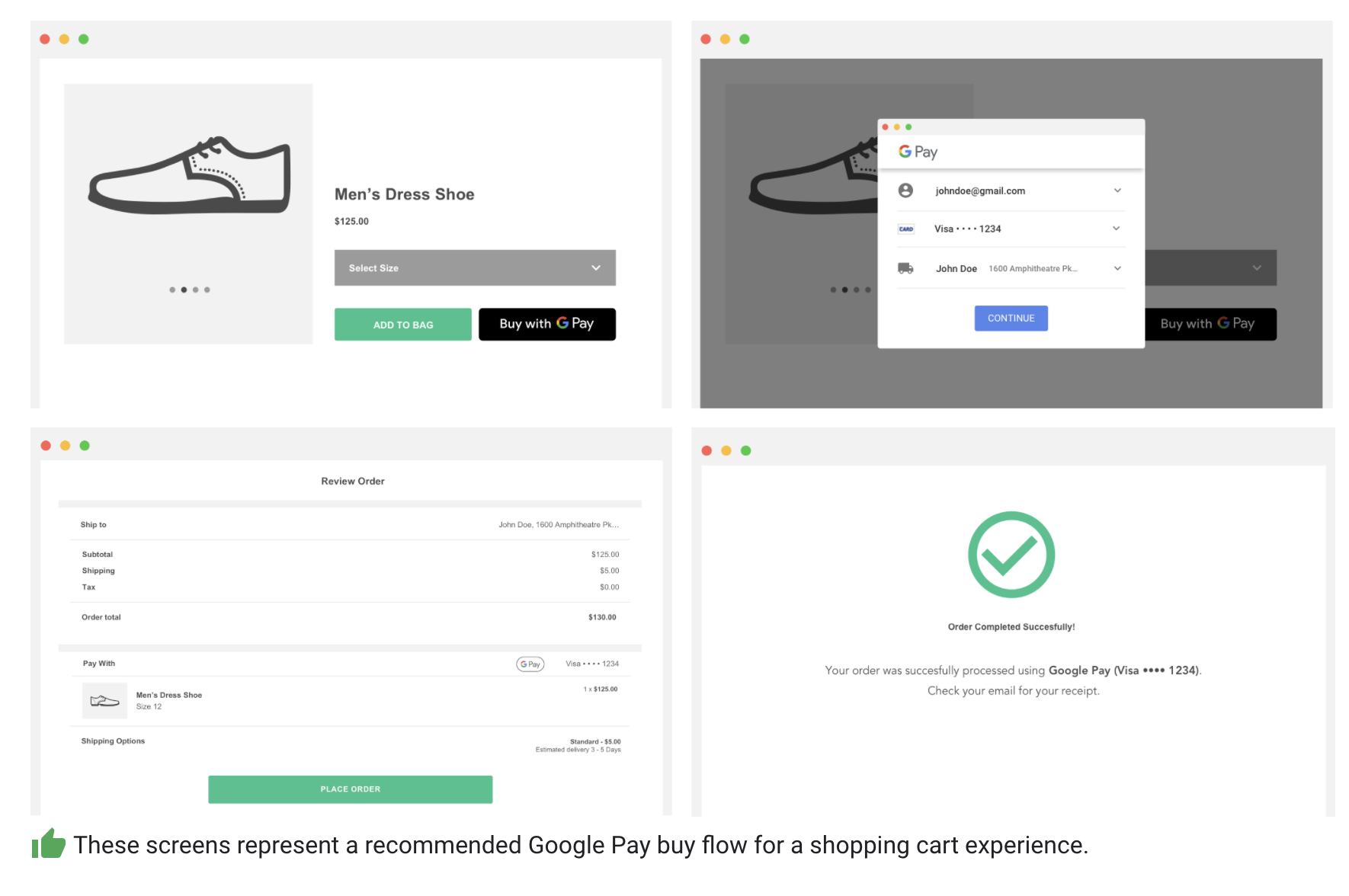
4. Submit your Google Pay button design & customer journey for Google. To do this, take screenshots of where your Google Pay button appears on Google.
This is how Google recommends you screenshot your Google Pay buttons.
5. Wait for Google to approve your design, they will email you with any feedback.
4. Your Set to Go Live with Google Pay!
Now this is a fairly complicated tutorial, so I hope that made sense.
You’re set to use Google Pay!
Google Pay Summary
If you’re struggling with this tutorial, I recommend having a look at this video I filmed which also covers the topic.
Remember, essentially this setup requires setting up Google Pay on your website & getting Google’s approval.
So any issues you will have will be with either of those two areas.